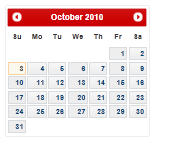
When styled correctly the data picker control, shown below, allows users to just click in the "edit control" shown below: The code below shows a technique for hiding and revealing text. All widgets got a new option, called classes. Elven About About menu. It is what gives them their three dimensional look. You will also want to include a small amount of JavaScript. 
| Uploader: | Kajigul |
| Date Added: | 28 February 2018 |
| File Size: | 63.32 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 29889 |
| Price: | Free* [*Free Regsitration Required] |
I need to put together dialog demo code.
mij Here are some fancy looking jQuery UI buttons. Interested in the full details of what changed? For example, building a Bootstrap theme for jQuery UI is now a lot easier.
Play around with the demos and read through the API documentation to get an idea of what's possible. Check out the 1.
Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. If you're new to jQuery UI, check out our getting started guide and other tutorials. Kquery can hide me by clicking a button below My source looks something like this: To cushom where I have placed the source, just right click on this file and choose View Source.
Other important classes include:. Download jQuery UI 1. Our long-time default grayscale theme Smoothness has been succeeded by a modern theme with some colors, less gradients and some other improvements. Above you miin an H2 tag with it's class set to ui-widget-header. Stay informed about what's going on with jQuery UI by subscribing to our blog and following us on Twitter. You will need to click the buttons to make the text slide in and out.
jQuery UI Examples
When placed with the proper CSS: Controlgroup replaces buttonset and adds support for selectmenu and the new checkboxradio widget. You will also want to include a small amount of JavaScript. Other important classes include: For now, you can visit the Nemikor example.

It is what gives them their three dimensional look. Put text here for optional demo mode comments. Here is the jQuery UI site where you can download the library: Examples of how to use a few of the key jQuery widgets are included below after the discussion of jQuery UI styles.
All widgets got a new option, called classes. We also have over 50 bug fixes. The accordian control is a jQuery staple that I once used on nearly every page of the Elvenware site.
jQuery UI – All Versions | jQuery CDN
When styled correctly the data picker control, shown below, allows users to just click in the "edit control" shown below:. Elven About About menu. jqhery

When styled correctly the data picker control, shown below, allows users to just click in the "edit control" shown below: This is the style of most of the headers on this page. My source looks something like this: This gives a lot more control over visual styling and custom theming. The code below shows a technique for hiding and revealing text.


No comments:
Post a Comment